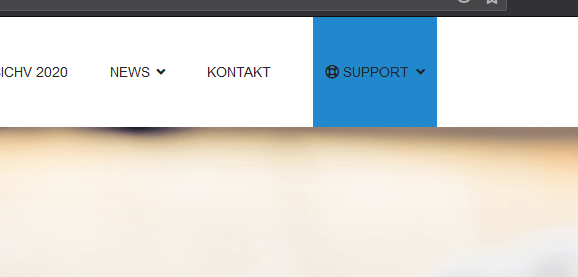
In Joomla und insbesondere, wenn man das Mega Menü von Framework Helix (vom Template Club Joomshaper.com) nutzt, kann man mit einfachen Schritten einen einzelnen Menüpunkt anders gestalten bzw. hervorheben. Ein Kund wollte, dass der SUPPORT Menüpunkt (Button) hervorgeheoben wird. Zum Beispiel mit einem blauen Hintergrund....
Styling eines Menüpunktes ändern in 2 Schritten
1. Menü Item bearbeiten
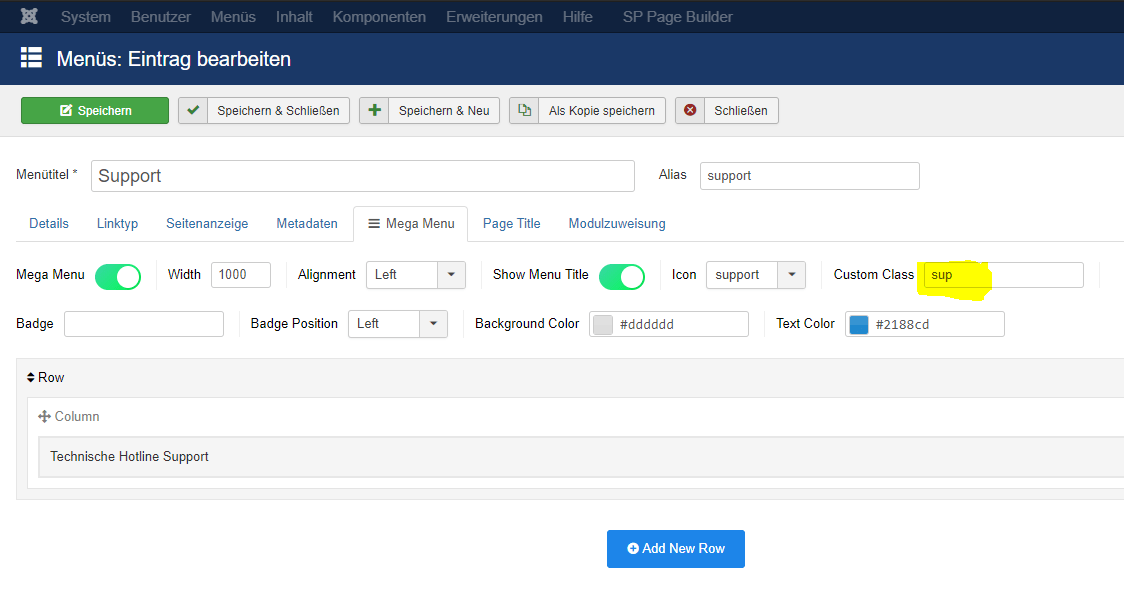
Zuerst geht ihr zum Menüpunkt, den ihr bearbeiten wollt und dort klickt ihr auf den Reiter Mega Menu (sh. Bild). Dort schreibt ihr einen Namen in das Feld "Custom Class". In meinem Fall habe ich das Kürzel "sup" hineingeschrieben.
2. Template/Custom Code hinzufügen
Nun geht Ihr zu den Templates und wählt euer Standard Template aus (auf Namen klicken), welches mit dem Framework Helix läuft (das ist die Voraussetzung). Dann gibt es dort einen Button "Template Options", also auch dort klicken und Custom Code wählen. Im Custom Code fügt ihr für mein Beispiel folgenden Code ein (die Atribute und Werte müsst ihr entsprechend euren eigenen Vorstellungen anpassen):
.sup {
color:#fff!important;
font-weight:bold!important;
background-color: #2188cd!important;
padding: 0px 12px 0px 12px!important;
margin-bottom:50px!important;
}
Das war's!
Das Ergebnis sollte dann ungefähr so aussehen: